Bài viết này thủ thuật blogspot cùng chia sẻ đến các bạn blogger thủ thuật tạo "Bài viết liên quan - Related posts" dựa trên nhiều label (nhãn) và đã được sửa lỗi hiển thị font Tiếng Việt của đoạn code gốc. Bằng cách này sẽ hiển thị được nhiều bài viết liên quan đến nhiều label hơn, hướng visitor đến những bài cùng chủ đề tốt hơn.
Demo online ngay tại blog này
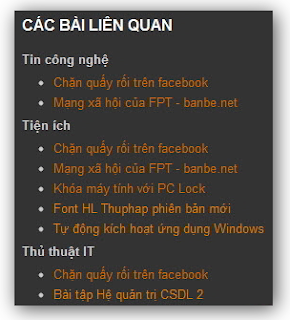
Các bạn có thể xem qua ảnh để thấy được kết quả hiển thị của thủ thuật rất hay này.
☼ quy trình tiến hành:1- Đăng nhập vào Blog
2- Vào Mẫu
3- Chọn Chỉnh sử HTML (Edit HTML)
4- Chọn Mở rộng tiện ích mẫu (Expand Widget Templates)
5- Tìm đoạn code <data:post.body/> (thường chọn là vị trí đầu tiên nếu có nhiều kết quả). Và gắn vào sau nó đoạn code bên dưới.
<!-- related post -->
<b:if cond='data:blog.pageType == "item"'>
<div class='widget-content'>
<h2>Các bài liên quan</h2>
<div id='saliproit183'/><br/><br/>
<script type="text/javascript">
homeUrl3 = "thu-thuatblog.blogspot.com";maxNumberOfPostsPerLabel = 10;maxNumberOfLabels = 6;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+21);
label = decodeURIComponent(label);
var txt = document.createTextNode(label);
var h = document.createElement('h4');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('saliproit183').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/'+ label +'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</b:if><br/><!-- /related post -->
Chú ý:Bạn sẽ pải thay đổi cho phù hợp với cách sắp xếp hiển thị bài viết liên quan theo nhãn phù hợp
Thay http://thuthuatblog2013.blogspot.com/ bằng địa chỉ blog của bạn, lưu ý không có "/" ở cuối nhé.
maxNumberOfPostsPerLabel là tối đa số bài viết hiển thị ở mỗi nhãn (label).
maxNumberOfLabels là số nhãn (label) sẽ được hiển thị.
 RSS Feed
RSS Feed Twitter
Twitter 19:38
19:38
 Unknown
Unknown